Recommendation Tips About How To Build A Datatable

Datatable mytable = new datatable();
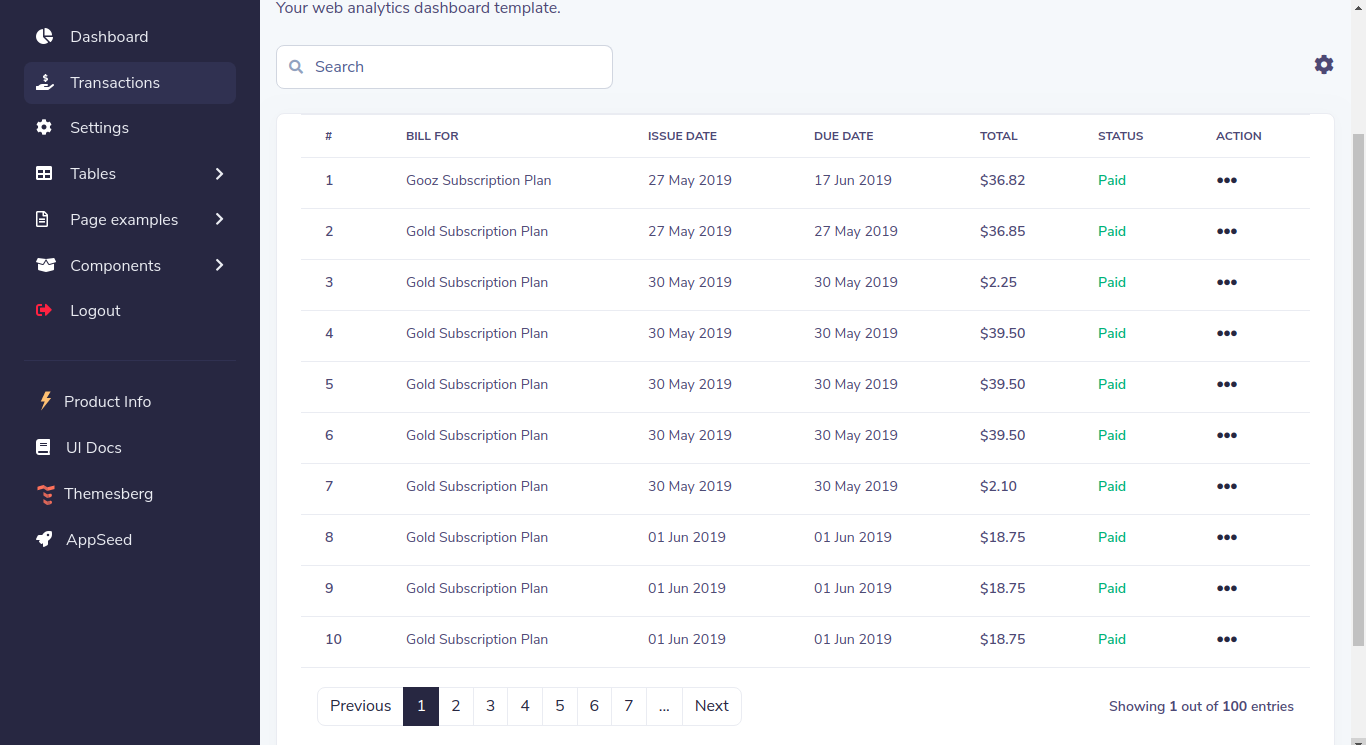
How to build a datatable. You can customize the pagination settings further by referring to the official datatables documentation. How to create a rest api crud application in 4 steps. Step 2 we create a new datatable.
Installation datatables is a powerful javascript library for adding interaction features to html tables, and while simplicity is a core design principle for the project as a whole, it. If you are looking to create a crud (create, read, update, delete) application in laravel using datatables.js, then this tutorial is tailored for you. Initialise a datatable, new system.data.datatable in default value in variable panel.
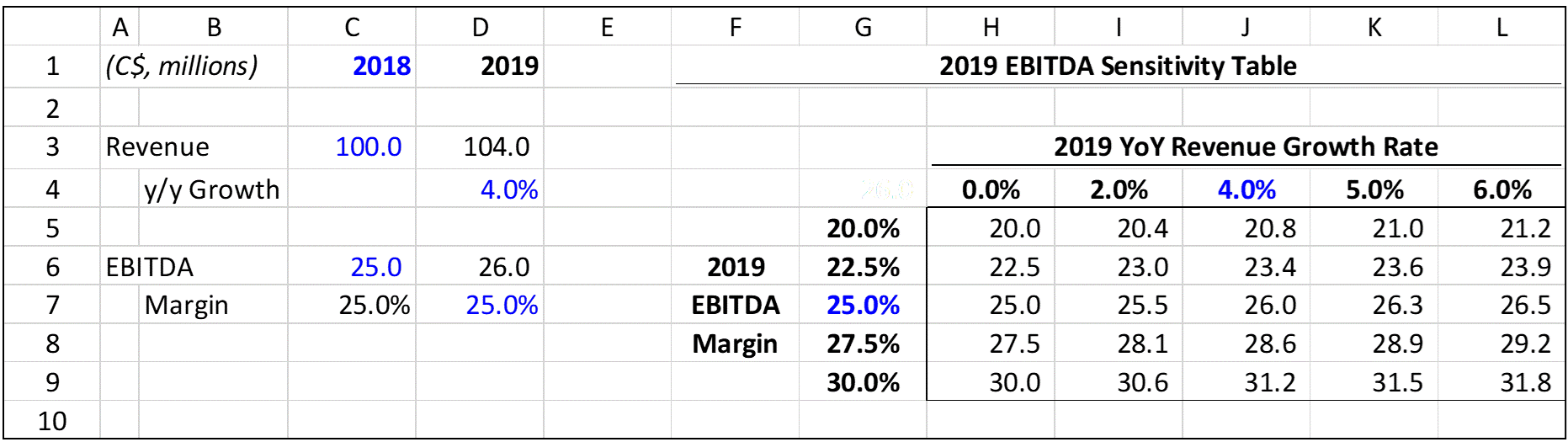
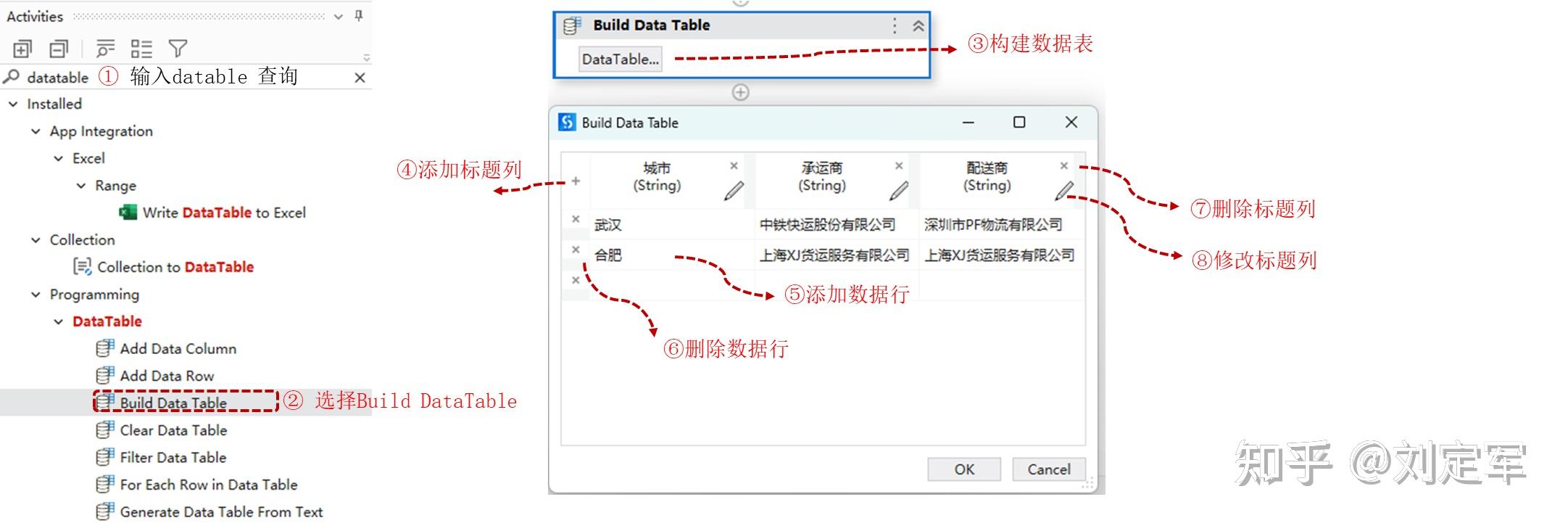
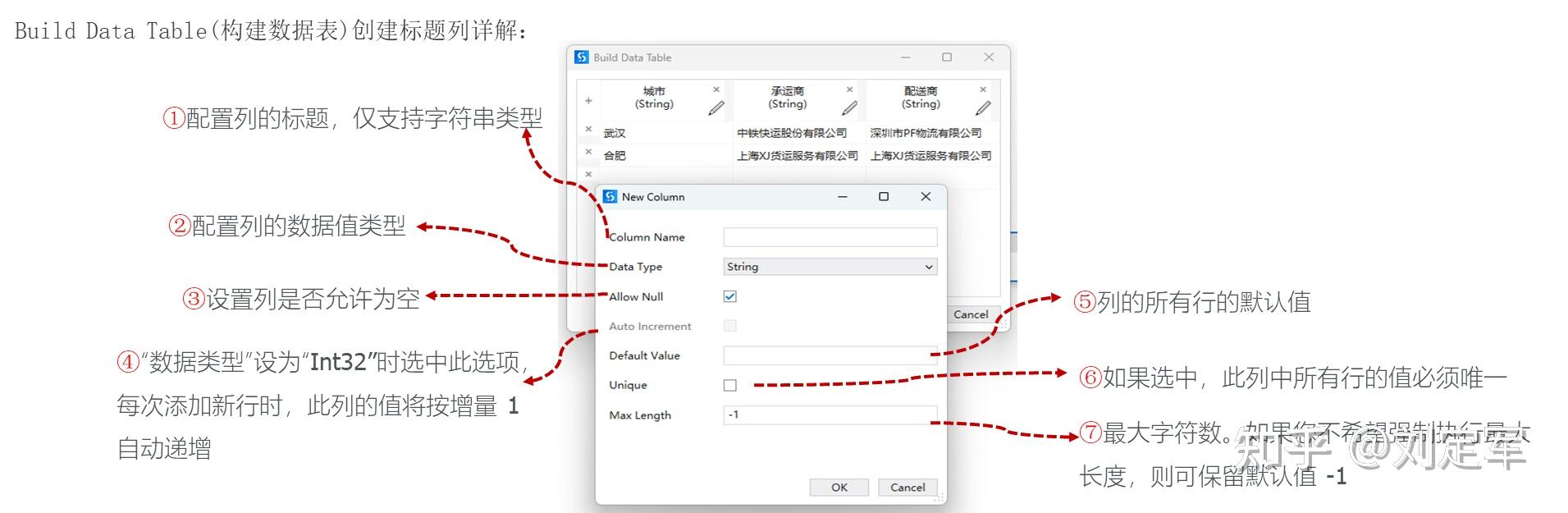
Clicking the datatable button in the activity body opens the build data table window, which enables you to customize the table to be created. You can also add your own custom classes. You sell a certain % for the highest price of.
You can create a one variable data table or a two variable data table. How to create a file with timestamp in uipath. ' declare datatable dim table1 as new datatable() ' define columns table1.columns.add(column1, gettype(system.string)).
Dash datatable (dash.dash_table.datatable) is an interactive table component designed for viewing, editing, and exploring large datasets. The dax code below uses the addcolumns function to create a new dynamic table with two additional columns as defined in the code (the profit margin and. To customize the style, you need to.
How to calculate the difference between two dates in uipath. Permissions in a crud app. When your datatables initialization is run, the table doesn't exist yes.
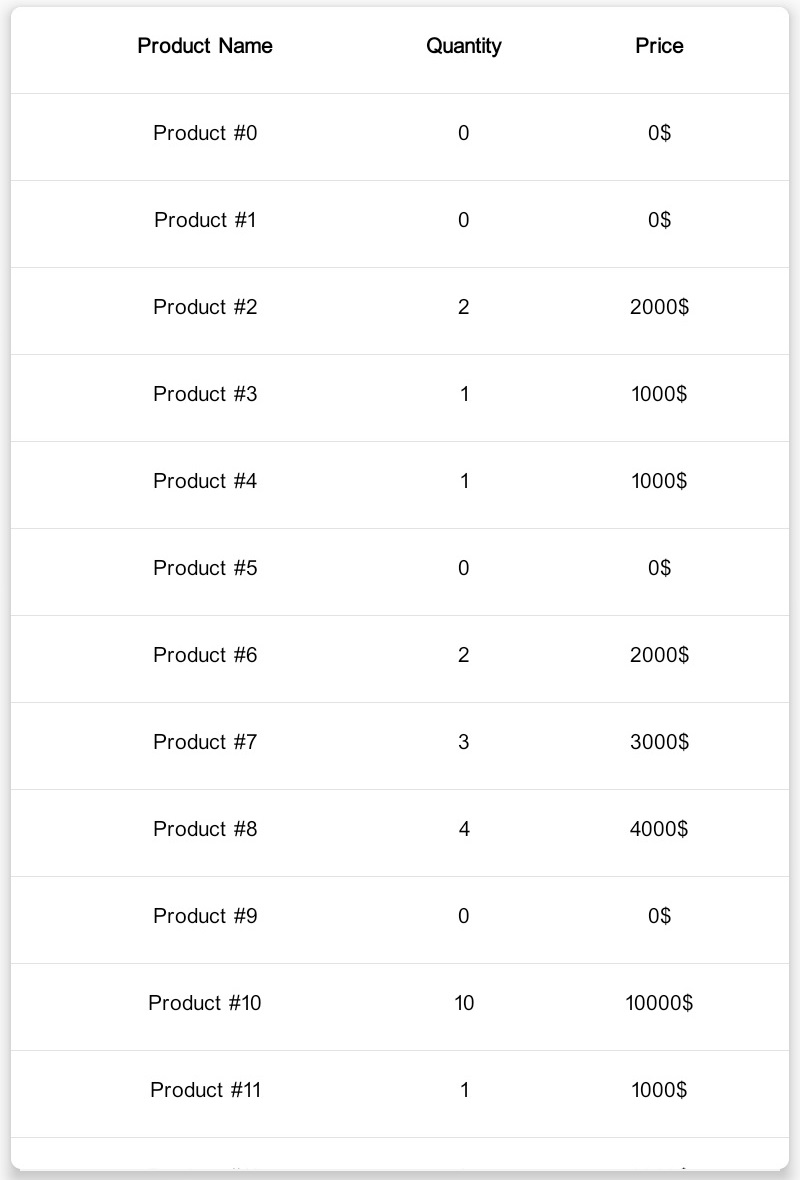
// 1 datatable mytablebyname = new datatable(mytablename); Then finally to add new row where. Step 1 we call gettable, which generates a table.
In this article, we will see how to build datatable in. You can fix by moving the $('#testtable').datatable(); Let’s train a model on our dataset for 20 epochs.
Assume you own a book store and have 100 books in storage. Effortless pagination with jquery datatables and bootstrap. Creating a new application with five.
Use yolov9 python script to train a model. The returned object could be persisted to disk, displayed, or stored in memory. // 2 add column to table:.













![[转]UiPath Build Data Table freeliver54 博客园](https://files.readme.io/505557e-Build_Data_Table.png)